Bootstrap Design
The missing design companion for Bootstrap 4
When: 2020
Platform: Figma
Team: Me
Role: Creator, Designer, Developer
Tools: Figma, Gatsby JS, React, Styled Components, Google Analytics, Notion.
Background
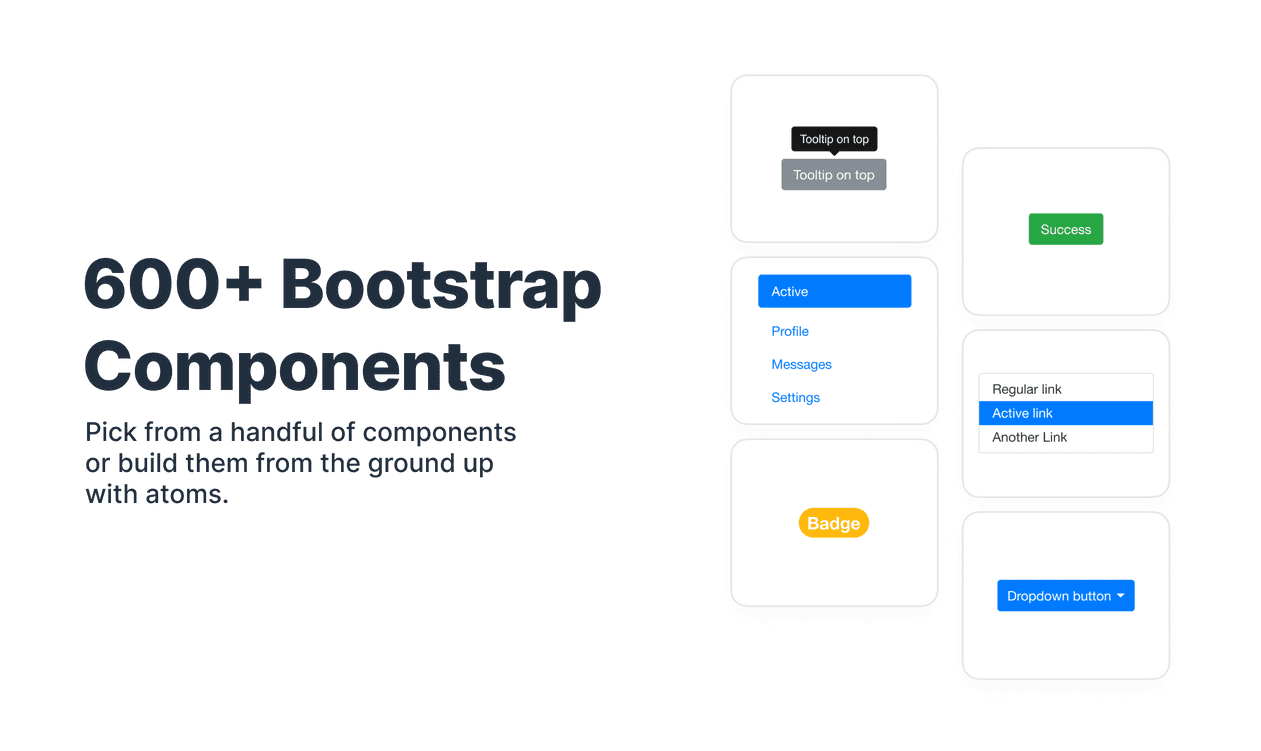
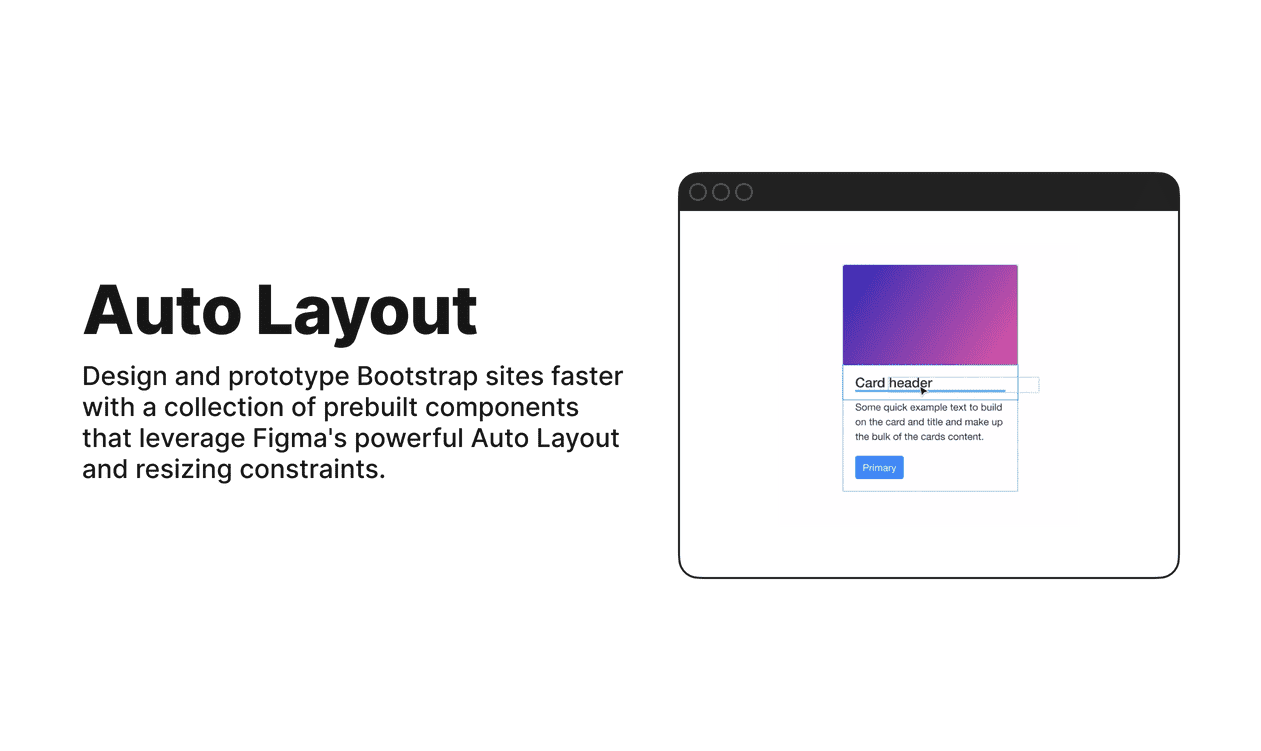
Bootstrap Design is a Figma design kit based on the popular front-end framework, Bootstrap. The origin of this framework is that I found myself repeatedly working on projects that used Bootstrap. Whether I liked that or not, it proved to me that even in the age of Jamstack, it still had relevancy and that I needed a design equivalent. After exploring the market for a decent Figma kit, my search came up short. Thus, began the process of designing and building this framework.
Problems With Existing Solutions
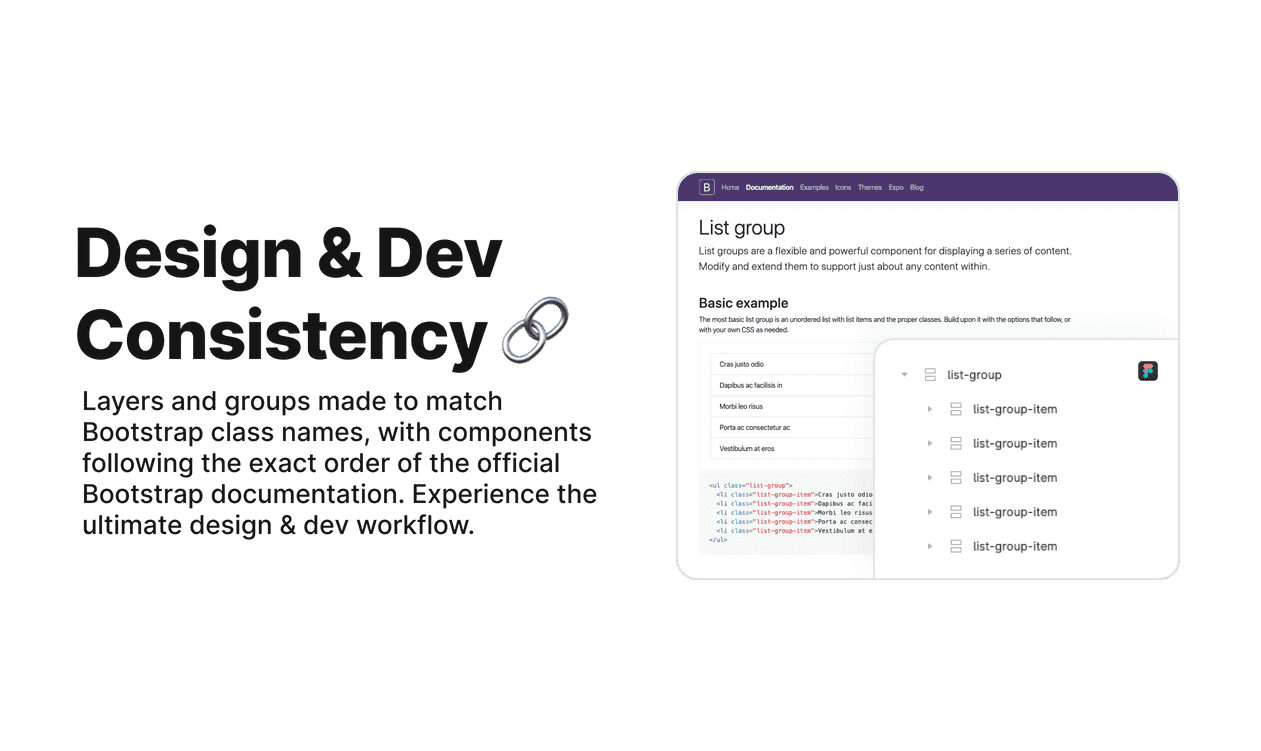
Kits made with Sketch existed, but I felt they always came up short. They failed to bring the vast amount of kitchen sink components that the Bootstrap framework offers. They also had no duality with Bootstrap, with entirely different naming conventions and organization than what's found in the documentation. So, with these discoveries in mind, the purpose of this project was born: create a Bootstrap design system counterpart for Figma. One that is relatively affordable, and at its base, gives you everything covered in the actual Bootstrap framework.
Launch Results
Launched in 2020 via Product Hunt, Bootstrap Design was a hit from day one. It landed at the #3 product of the day, giving it a lot of exposure. Its sales numbers are in the hundreds, and the feedback from designers has been great. It is very popular with agencies and has some notable designers using it at companies like Warner Media, Clear Banc, and Standford. Getting praise and shoutouts from designers who used the framework is truly something special. It's great to know that hundreds of creators are saving time when creating a design system around Bootstrap.